GitHub图床访问速度受限解决方法
关于GitHub图床访问速度受限的解决方法
工具
1. 一个现成的GitHub仓库(充当图床的仓库)
2. PicGo
怎么下载PicGo,亦或者是怎么使用PicGo+GitHub创建个人图床,可以自行摸索。
我主要想说明解决的问题是在使用GitHub图床时,图片有时会因为访问速度原因加载不出的解决方法。
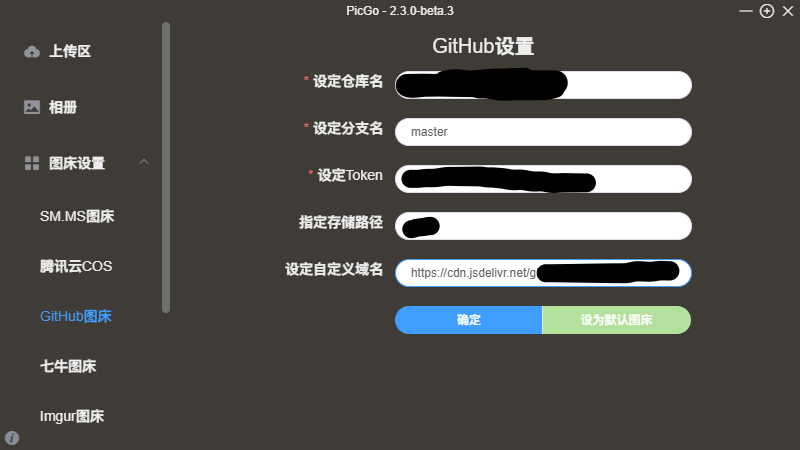
在使用PicGo+GitHub创建图床的时候,你会使用如下的设置页面

原先设置自定义域名时,设置的是 https://raw.githubusercontent.com/用户名/仓库名/分支名,然后生成的链接会是自定义域名+图片名称+后缀形成的图片的url,但因为这样形成的url会如题所说因为访问速度受限加载不出来,所以要整个CDN加速。
使用的是 jsdeliver 的CDN加速,不为啥,因为免费。
具体的使用方法
只需要将你上图所示的图床设置中的自定义域名修改为https://cdn.jsdelivr.net/gh/你的用户名/仓库名就行了。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!